Last time we covered how slow server performance can have a negative, sometimes very negative, effect on your website load times. The causes of slow server responses are many and varied, and not necessarily tied to the server specification. Diagnosing and dealing with them can be difficult, time-consuming, and costly. One of THE most effective ways of reducing the impact of slow server performance is to look for opportunities where you can cache dynamic content.
What is Dynamic Content?
Content delivered by a webserver is categorised as either static or dynamic. Static content is the same for every user and is delivered without being generated or processed by the server. Static content is fast to deliver and does not tax a server's resources.
Dynamic content is generated by the server for every request, this can involve querying a database several times and executing a large amount of code. Depending on the amount of work required to generate the result, delivering dynamic content can be very resource hungry.
Traditionally CDNs have only cached and served the static content of websites, usually the images, CSS files, Javascript files, etc. They required the webmaster to upload these resources to the CDN's servers and to modify their website source HTML to access the resources from the CDN. For example,
https://www.yourdomain.com/image1.jpg
would be changed to be something like
https://cdn.yourdomain.com/image1.jpg
Modern CDNs, like Peakhour, act as a reverse proxy{:target="learning"}, which means they sit in-between the end user and the server of the website. This enables them to transparently cache a copy of anything cacheable being returned by the origin server. By transparently caching we mean that the caching happens without having to make any changes to the original website.
Full Page Caching
Full Page Caching (FPC) is where the actual HTML document of a web page is cached.
Most websites are built using a Content Management Systems (CMS). Widely used CMS platforms are Wordpress, Drupal, Magento, etc. By default, every time a page is viewed the CMS system will have to generate the content from its database. However, most of the time this generation is completely unnecessary. The content is either the same for every user, very rarely changes, or the difference is a small bit of personalisation. In each case it is possible to perform Full Page Caching to improve page load times and to cut server load. Let's have a look at the difference full page caching makes to one of our clients, Magento 2 store savvysupporter.com.au.
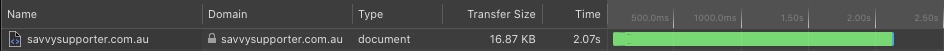
 Main document load before caching: 2.07s
Main document load before caching: 2.07s
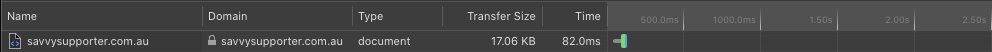
 Main document load after caching: 82ms!!
Main document load after caching: 82ms!!
Caching the page has cut nearly 2 whole seconds from the download time. Let's say that again, 2 Seconds!, load differences as small as 100 milliseconds have measurable impacts on website conversion rates... With a Magento 2 website, its possible to cache all full pages outside the checkout process and the customer/admin area. This can reduce load on the origin in the order of 60-70% and make the customer experience dramatically better.
API (Application Programming Interface) Caching
Many API calls used by web applications are for the retrieval of information to be displayed to the end user. Examples include:
- Pricing and product information
- Form auto completion
- Product catalogue searches
These are all prime candidates for caching, reducing load on your server and making websites faster.
Handling Stale Information
The one potential drawback of caching dynamic content is the possibility of returning out of date information to the end user. There are two strategies to deal with this risk.
-
Setting a short Time To Live (TTL) with the caching provider. By only keeping content cached for a short time, eg 5 minutes, the cache will never be without up to date information for very long. Cached content will expire and the new version fetched from the origin server. The drawback with this method is that, unless your site is very busy, cache hit rates can be low, users can frequently get slow loading pages, serving stale content is still possible. However for very busy sites this can be an effective, low overhead, strategy.
-
Flushing content when it changes. This strategy sets very long time to live in the cache, months or even years. When content is updated the cache is informed and the new version fetched. This notification of new content could happen manually or, in the case of some CMS's, automatically. For example, Magento 2 and Drupal 8 have a built in framework for integrating caching providers to handle flushing when content/stock changes. This strategy ensures very high hit rates, but unless the flushing is accurate and fast it can result in stale content.
Security-Performance Integration
Modern Application Security Platforms like Peakhour integrate caching capabilities with comprehensive security controls, ensuring that performance optimisation doesn't compromise application protection:
Edge Security Processing
- WAF/WAAP Integration: Security rules are processed at the edge before content is cached, ensuring malicious requests never reach your origin
- Bot Management: Intelligent caching that adapts based on traffic classification - legitimate users benefit from cached content whilst malicious bots are filtered out
- API Protection: Secure caching of API responses with appropriate security headers and access controls
Cache Security Controls
- Secure Purging: Authorised cache invalidation through secure API endpoints with proper authentication
- Content Classification: Different caching policies for public, authenticated, and sensitive content
- Header Security: Automatic injection of security headers (CSP, HSTS, etc.) into cached responses
Conclusion
Secure dynamic content caching represents the convergence of performance optimisation and application security. By implementing caching within a comprehensive Application Security Platform, organisations can achieve:
- Superior Performance: Dramatic improvements in load times and server capacity
- Enhanced Security: Protection against threats at the edge before they impact cached content
- Operational Efficiency: Reduced origin server load whilst maintaining security posture
- Cost Optimisation: Lower infrastructure costs through intelligent caching and edge processing
For modern applications and APIs, secure dynamic caching should be the foundation of both performance and security strategies, delivering optimal user experience whilst maintaining comprehensive threat protection.