Improve Core Web Vitals
Core Web Vitals are Google's way of measuring the user experience of your website. Improving them drives conversions, business outcomes, and search rankings.
Start Your Free TrialCore Web Vitals Drive Business Results
Make More Sales
Improving Core Web Vitals leads directly to measurable business outcomes. Better user experience translates to higher conversion rates and increased revenue. 8% more sales for Vodafone Italy by improving LCP.
Rank Higher
Core Web Vitals are used by Google as a search signal in organic rankings. Better vitals mean better visibility in search results. 192% ranking uplift for Redbus Columbia by improving CLS.
Engage Your Users
A better page experience translates to lower bounce rates, more page views, and increased user satisfaction across your website. 15% more page views for Yahoo Japan after fixing CLS.
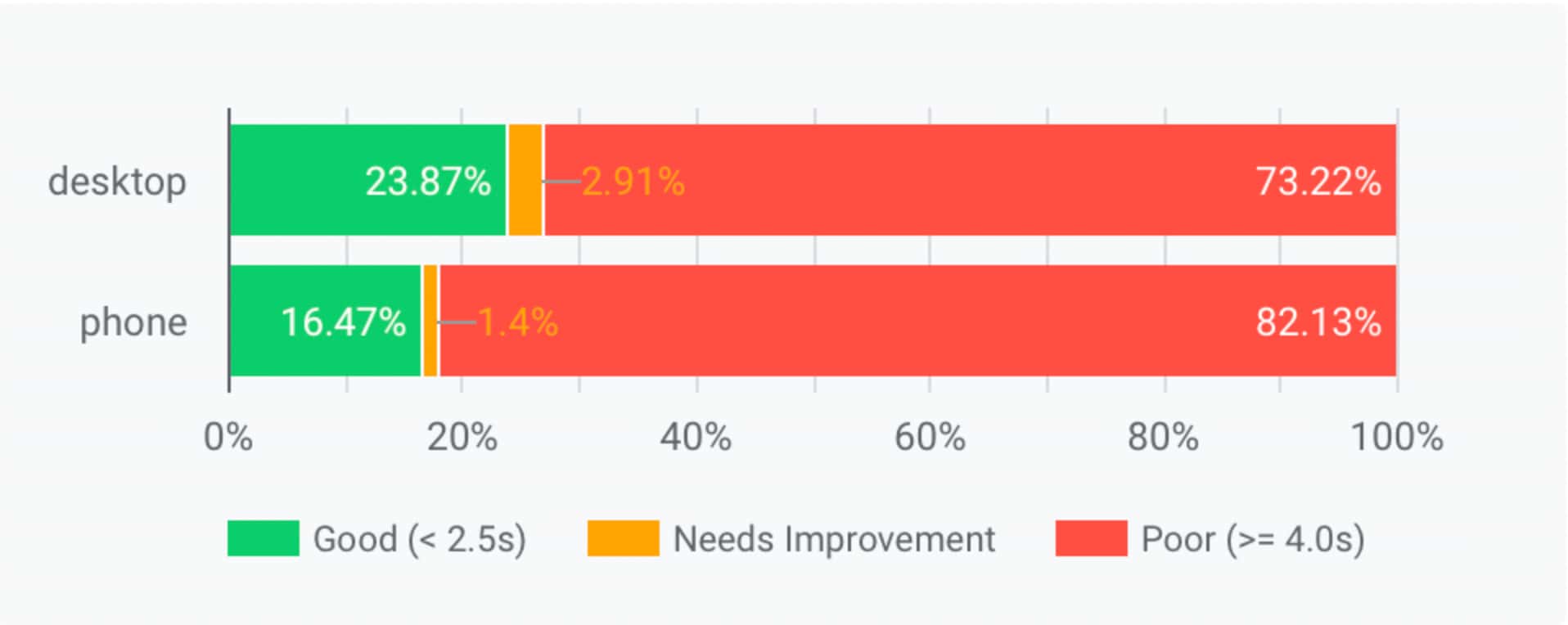
The Challenge of Core Web Vitals
Poor Core Web Vitals scores can negatively impact your search engine rankings and drive customers away. Common causes include slow server response times, large images, and render-blocking resources.
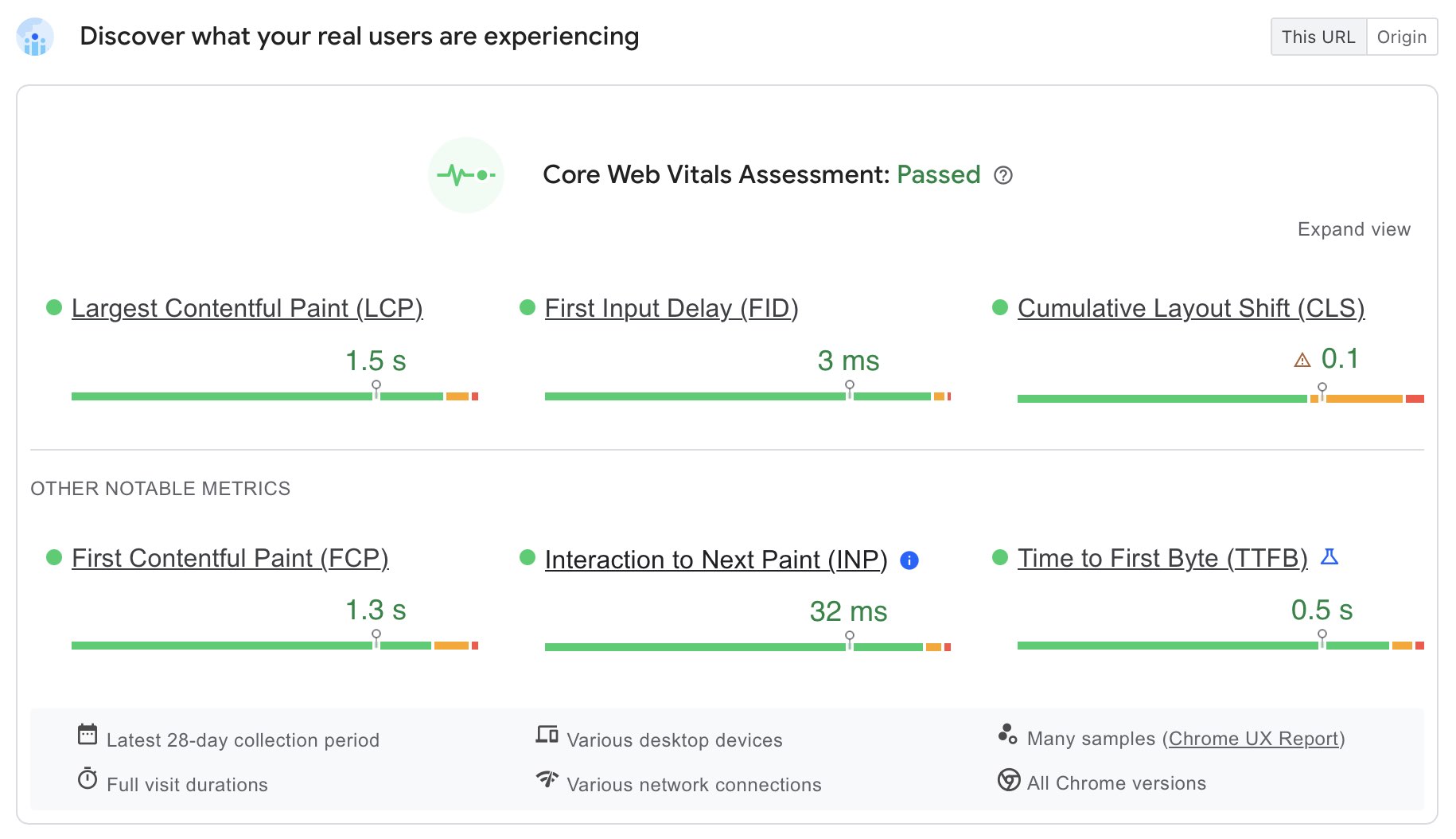
Slow Largest Contentful Paint (LCP)
Large images, slow server responses, and render-blocking JavaScript can delay the loading of the main content.
High Cumulative Layout Shift (CLS)
Images without dimensions, dynamically injected content, and web fonts can cause unexpected layout shifts.
Poor Interaction to Next Paint (INP)
Long-running JavaScript tasks and complex event handlers can make the page feel unresponsive to user input.
How Peakhour Optimises Your Core Web Vitals
Our platform improves your Core Web Vitals automatically at the edge, requiring no code changes to your existing website or application.
-
Advanced Edge Caching
Dramatically improve LCP and server response times by caching static and dynamic content closer to your users.
-
Automatic Image Optimisation
Reduce LCP and prevent CLS by automatically converting images to next-gen formats and reserving space for them.
-
Resource Prioritisation
Optimise the loading of CSS and JavaScript to reduce render-blocking and improve INP.
Explore Our Performance Products
Advanced Caching
Discover how our powerful caching features can accelerate your application.
Image Optimisation
Learn how to deliver perfectly sized images in next-gen formats automatically.
Web Performance Platform
See our holistic approach to improving website performance.
Success Stories
Discover how leading organizations have transformed their cybersecurity posture and achieved measurable results with Peakhour's advanced protection platform.

Scaling with Performance
How Australia's innovative commercial law firm scaled from a two-person startup to 150+ employees whilst becoming the country's #1 online legal service provider.

Automated Optimisation Success
How a family tour business saved developer costs, improved load times by 3.5 seconds, and increased sales by 50% with Peakhour's automated optimisation.
Ready to Improve Your Core Web Vitals?

Relevant information from our blog

Core Web Vitals Optimisation: Security-Performance Integration for Modern Applications
Comprehensive guide to Core Web Vitals optimisation with integrated security.
Read More
Introducing a new Core Web Vital, Interaction to Next Paint (INP)
Google is introducing a new Core Web Vital to replace First Input Delay, read on to learn all about it.
Read More
Application Performance Optimisation: Security-Integrated Performance Testing for Modern Platforms
Comprehensive guide to application performance optimisation with integrated security testing.
Read More