Google recently announced that Interaction to Next Paint (INP) will replace First Input Delay (FID) as a Core Web Vital as of March 2024. Introduced as a metric in 2022, INP aims to address the shortcomings of FID to provide a more holistic representation of a web page's responsiveness to user interactions.
To help webmasters prepare for its official introduction as a Core Web Vital, INP is already included in the Chrome User Experience Report (CrUX). By analysing the CrUX data, website owners can gain insights into current INP performance and make necessary optimisations ahead of the March 2024 deadline.
A better metric than First Input Delay
First Input Delay, as its name suggests, only measures the delay between when an input is made, like a keypress or a mouse click, and when the browser begins to handle that event. It doesn't factor in the amount of time spent actually processing the input, just the amount of time the browser was blocked from beginning to handle it.
So, there are two issues: it only takes into account the FIRST event, and it doesn't actually measure the time taken for a user to see the effect of their input.
INP aims to address both these issues. It measures the latency of ALL 'interactions' to the time taken for a visual response to that interaction. As explained by Google, an interaction like a tap on a touch screen device can consist of several input events.
"An interaction's latency consists of the single longest duration of a group of event handlers that drives the interaction, from the time the user begins the interaction to the moment the next frame is presented with visual feedback."
After measuring all interactions, the final INP score is the longest interaction observed, ignoring any outliers.
What Constitutes a Good Score
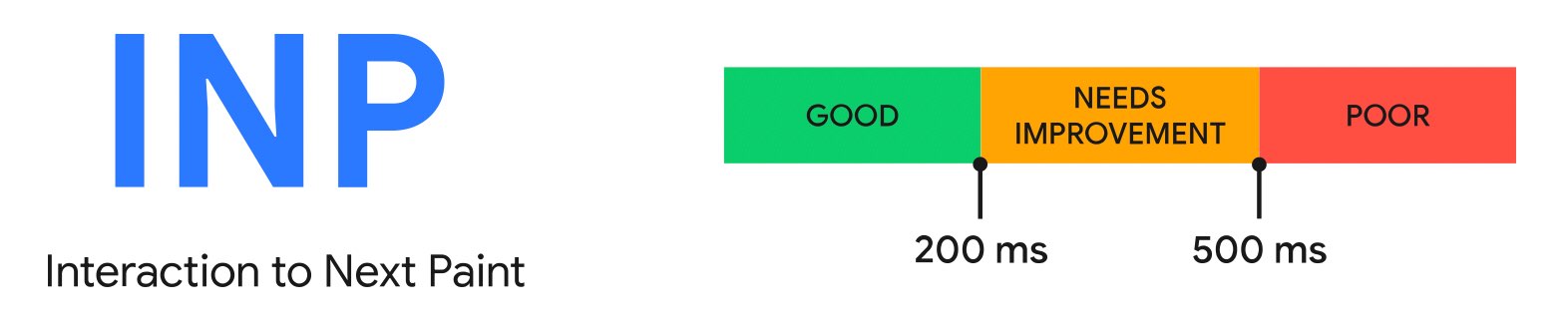
INP is measured in milliseconds (ms), with lower scores indicating better performance. :
- Good: < 200 ms
- Needs Improvement: 200-500 ms
- Poor: > 500 ms

How to ensure you have a good INP score
Minimise Main-Thread Work
Long-running JavaScript can block the main thread and increase INP times. Break down these tasks into smaller parts and run them asynchronously to minimise delays.
Efficiently Use Browser APIs
APIs that trigger layout recalculations can be performance-intensive. Use such APIs sparingly and explore alternatives that are less taxing on resources.
Defer Non-Essential CSS and Scripts
Postpone the loading of non-critical CSS and JavaScript. Utilise techniques like asynchronous loading to improve INP scores.
Monitor Third-Party Scripts
Heavy third-party scripts can degrade INP performance. Opt for asynchronous or deferred loading for these scripts to mitigate their impact.
Conclusion
Google estimates that 90% of a user's time on a page is after it has finished loading. FID was all about first impressions, assuming that if you were fast to start with, then you'd be fast all the time. Interaction to Next Paint aims to fix this and be a more accurate representation of user experience. If you want to know your current INP score, then you can use our free website speed comparison tool to view it, along with your other Web Vitals, and how your website compares to your competitors.