Today we're introducing our other favorite tool for testing website performance, Google Lighthouse (from here we'll just call it Lighthouse). Lighthouse measures page experience aspects including accessibility, performance, SEO, and Progressive Web Apps for both desktop and mobile devices.
Lighthouse is the engine behind web.dev/measure and PageSpeed Insights, the service is also available in Chrome DevTools, via npm, or as a web browser extension in Chrome and Firefox. At time of writing Lighthouse is up to version 6, marking the introduction of Web Vitals as the basis for scoring. If you are unsure which version of the tool you are using, then scroll right to the bottom of the report it generates where it will state the version.
Lighthouse generates its report by simulating a specific device and network speed, rather than running at the full speed off your computer. The rationale is that since speed issues are much more noticeable on slower devices, and not everyone has the latest gadget, or is necessarily on a fast internet connection, you should try to ensure a good load experience for all users. The current simulated mobile device is a Moto G4 on a ~1.5 megabit connection. For reference, it would take over 5s to download 1mb of data at this speed, if your page weight is typical, ie over 2.5mb, then you're not going to score well.
How to use Google Lighthouse
There are two ways you can run a Google Lighthouse report:
- In your local browser and;
- Online via web.dev/measure or Peagespeed Insights.
We recommend running Google Lighthouse in your local browser, as the online versions operate out of the US. If your website and customers are elsewhere, then the extra network latency can have a negative influence on the report scoring.
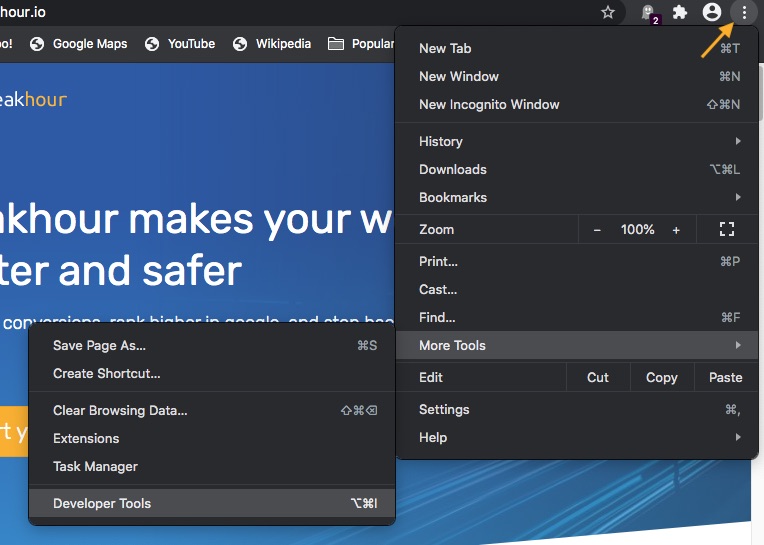
For the purpose of this article we will focusHere we'll focus on running Lighthouse from within Chrome DevTools. To do this click on the three vertical dots in the top right-hand corner, then select 'More Tools', then 'Developer Tools'.

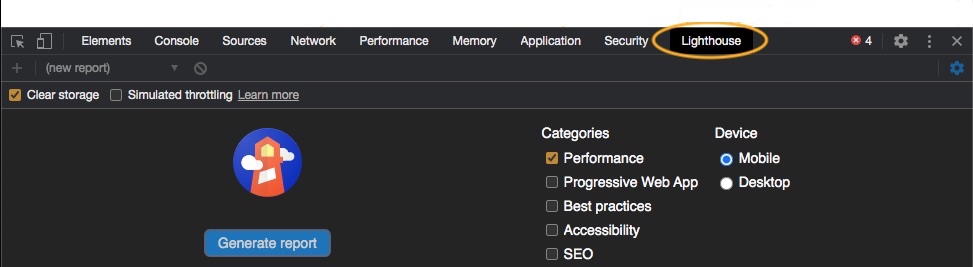
The developer tools will then be displayed, along the top of the tools window are a number of tabs, select the 'Lighthouse' tab.

Since we're only interested in performance, make sure only the Performance category is ticked, you also want to make sure 'Clear storage' is ticked (in the top left) to simulate a first load of your site. Finally, choose the device you want to report on, a Mobile or Desktop, and click 'Generate report'.
Whilst the report is being generated, it is important you don't do anything else on your computer, or have it busy doing something in the background, otherwise, the score will be negatively affected.
Understanding the Score
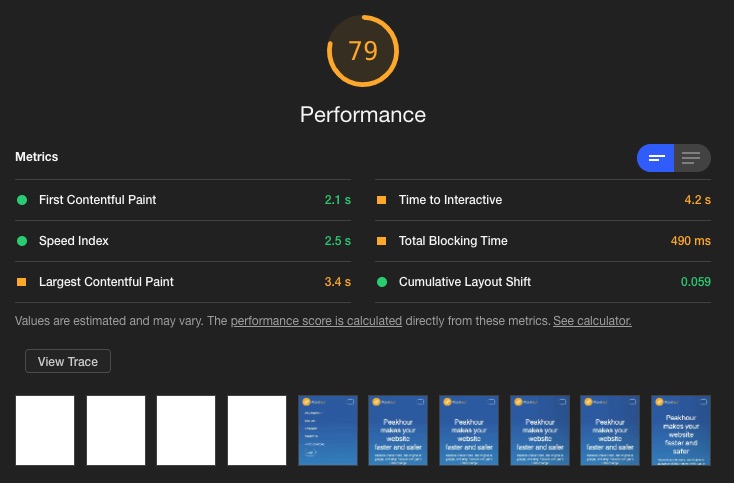
Once the report has finished you'll see a performance summary, like this mobile one we ran on Peakhour.io while we were developing the website:

Scoring in version 6 is based on Google's web vitals which are metrics that indicate a good user experience, and Webpagetest's speed index, a measurement of the visual loading performance. Each metric is colour coded according to whether it is good, ok, or bad. If the measurement is good you get a green circle to the left, if it's ok you get an orange square, if its bad you get a red triangle.
Each raw metric (the number listed in the report) is compared to real website performance data sourced from the HTTP archive and converted into a score out of 100. This is done by grading the reference data on a curve, so if your website performs in the top 8% of websites it gets a score of 90, similarly if it scores in the top 25% it gets a score of 50. If you are interested in the technical details, Google has indepth explanations of the scoring at web.dev
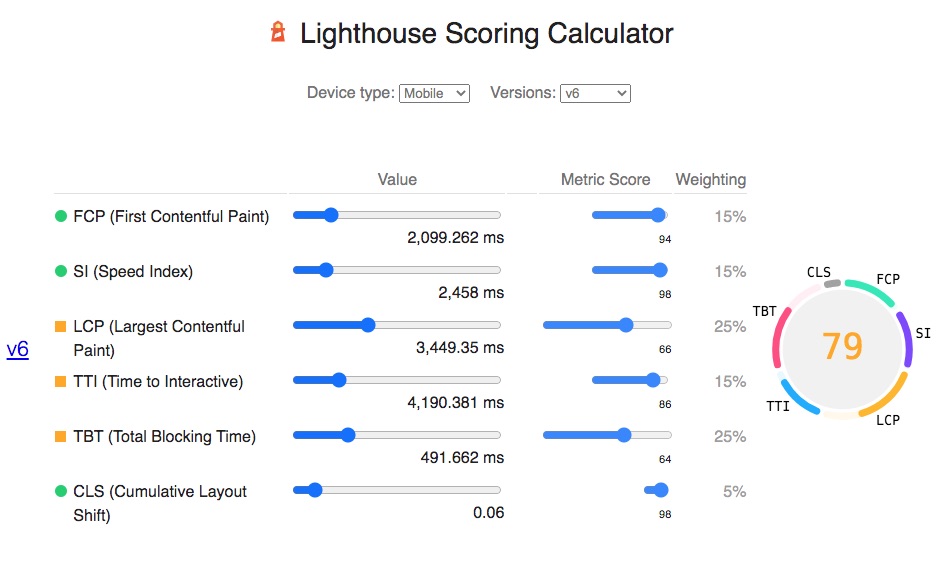
Each metric is assigned a weight, the scores are then tallied into one overall number based on the weighting. Here is a breakdown of the test we just ran (in the screen shot above), obtained by clicking on the 'See Calculator' link you can see between the Metrics section and the screen shots (in the above screenshot):

Score Variability
79 is pretty good for a mobile device! However, we did run it several times and obtained scores between 60 on the low end, and 85 on the high end. Scores can fluctuate widely, even when testing on the same device repeatedly. Reasons for this include:
- Small differences in internet performance.
- Your computer cpu load when performing the test.
- Web server variability.
Again, Google have in-depth documentation around what might be causing this.
Opportunities
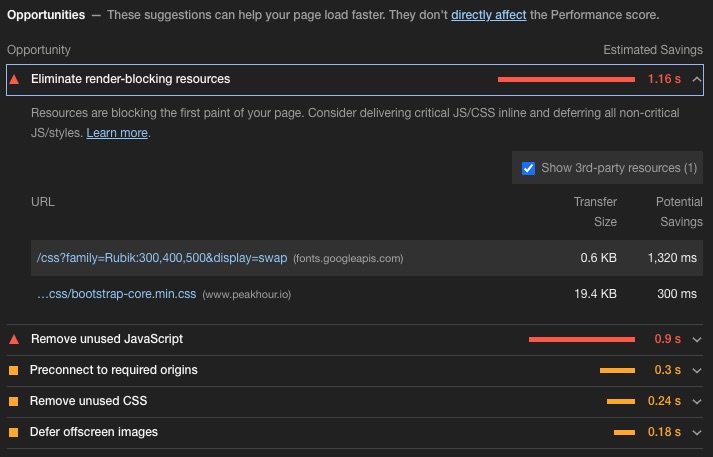
If your site loads slowly then the Lighthouse report will list some addressable reasons in the opportunities section of the report.

This is the part we generally find most useful as it identifies items that are slowing loading, but also items that affect the rendering of a website once it is downloaded. Quite often, a page can be downloaded very quickly, but the end user sees a slow site because CSS and Javascript are blocking rendering of a page. This is a very common problem in Wordpress and Magento themes, these themes include large amounts of third party code that ultimately never gets used for a particular site, but which the browser still has to download and parse before it can display anything.
In this case the main bottleneck appears to be a font loaded from Google Fonts, this is delaying the rendering of our page by a significant 1.3s.
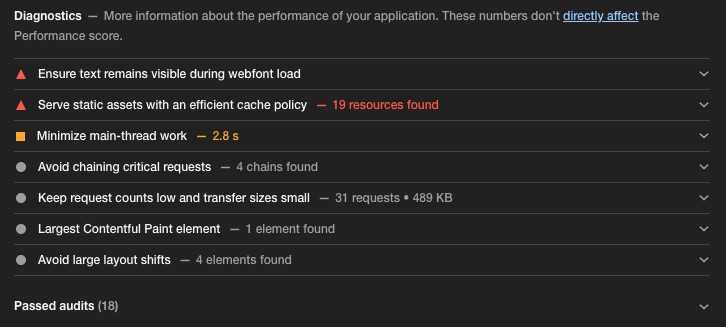
Diagnostics
The diagnostics section provides further useful information that can be further used to improve load times.

Here we have a a few small problems, mainly associated with the development status of our site.
web.dev and Pagespeed Insights
If you do choose to run your report online we recommend using Pagespeed Insights.
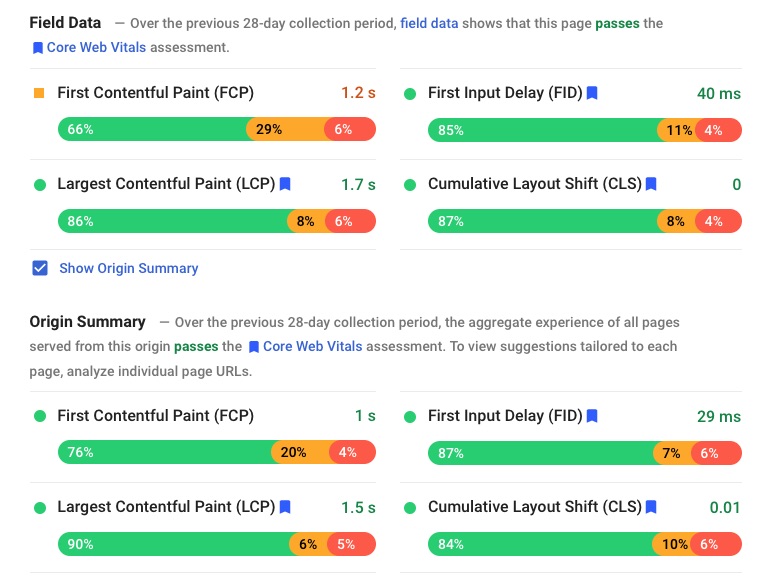
In addition to the generated report, Pagespeed Insights also shows you Field Data for the page you are testing, and an Origin Summary for all pages on the website.

This is real world data gathered by Chrome users that have opted into allowing Google to gather their data, however if your site isn't very busy then Google might not have any data to share. While it is not truly representative it is still useful information and can often paint a very different story to your Lighthouse score.
Summary
Because user and page experience are so important for the success of any website, constantly measuring and identifying issues is critical. Lighthouse is a great tool for identifying issues that affect your website performance, and when used in conjunction with Webpagetest.org, you'll be a long way along to being able to provide a superior experience for your users. Next we be cover common issues that can impact site speed, so read on.