Today we're going to introduce one of our favourite tools for measuring website performance, webpagetest.org
WebPageTest is a web page performance testing tool developed by AOL and open-sourced in 2008. It produces its metrics using real-world browsers to load the web page being tested. It's actively maintained by Google on GitHub, so you can download and install on your own server if you prefer, and best of all it's free.
The key advantage of WebPageTest is that tests can be run from locations around the world, using real browsers at actual connection speeds. This allows you to test performance where your users actually are, and see real load times rather than arbitrary scores out of 100. Users can perform a variety of different tests, including conducting simple tests, advanced multi-step tests, video capture, content blocking, multi site visual comparisons, and traceroute testing. While this is still technically a Synthetic Test, it's as close to real world performance measuring as possible without using RUM.
Running a Simple Test

To run a simple test:
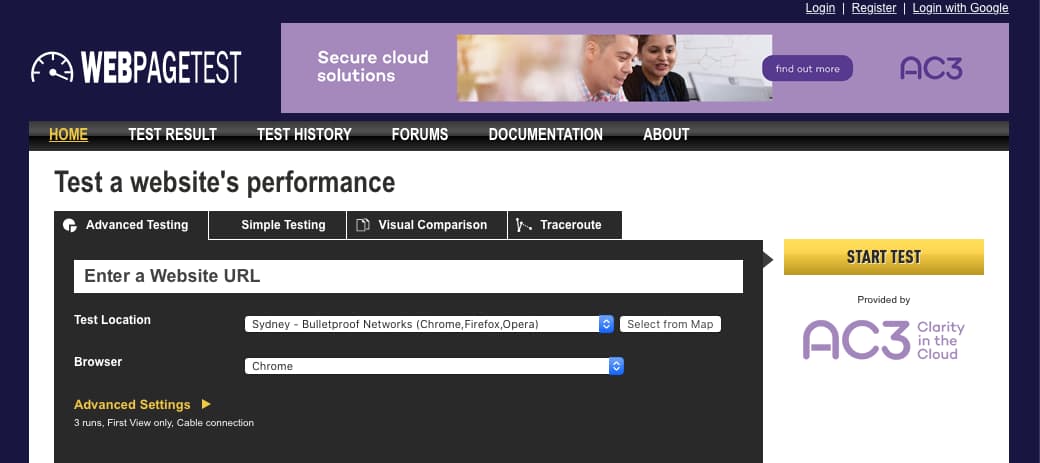
- Visit webpagetest.org
- Enter the url of the page that you want to test in the 'Enter a Website URL field', we like to just enter the domain name, no www and not https:// on the front, this simulates someone just typing your domain into a browser address bar and captures how long any redirects add to the load time. Sometimes redirects can be VERY slow.
- Select the location of the test from the 'Test Location' drop down. Choose locations which reflect where your users are. Note Australian locations are at the very bottom.
- Choose the browser to run the test from, Chrome is the default.
- Press 'Start Test'
Note there are advanced options but for simple testing you don't need to change these.
The test will perform three visits to the specified page, with the browser cache cleared in between each visit. This simulates someone visiting your site for the very first time, remember you only get to make a first impression once!
Interpreting the results.
A,B,C's
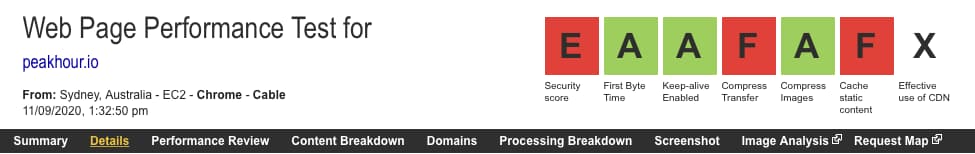
The results page has a summary section at the top giving you summary grades for several categories. Here's a sample report using our website, peakhour.io, take note of the sections at the bottom, we'll be referring to them later.

While this section isn't representative of performance it can still give you actionable information. Here's a summary of the information (ignoring security since we're concerned with speed):
First Byte Time: is how long it takes the server to respond to the browser request with the first byte of information. This is the same as the Web Vital Time To First Byte (TTFB).
Keep Alive Enabled: is a server option that leaves the connection from the browser to the server open for a short time, usually a few seconds, after the server has finished transmitting a request, this allows the browser to reuse a connection. This can save a fair bit of time as the browser doesn't have to reconnect all the time.
Compress Transfer: When files are transferred from the server they are compressed, usually via gzip, to make sure transfer sizes are as small as possible. It looks like we have a problem here.
Compress Images: Images are usually the largest part, by transfer size, of a web page. Making sure they're optimally compressed is vital for fast sites.
Cache Static Content: Checks that static files, eg javascipt, css, images have appropriate cache headers so your browser doesn't re-fetch them every time it views a page. We're developing our site so have caching turned off at the moment, hence the bad score
Effective Use of CDN: Detects whether your website is using a CDN known by WebPageTest.
As we can see it looks like we have a problem with transfer compression and static content caching!
Performance Metrics (The Important Stuff)
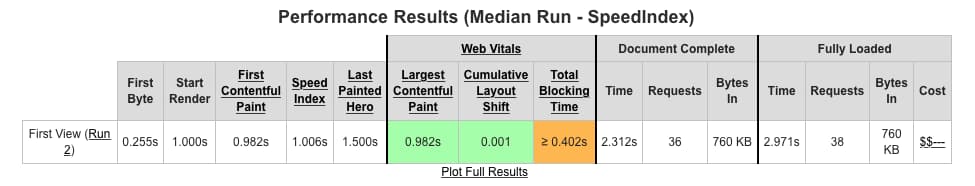
The next section summarises the key performance metrics of the page load. All of Google's web vitals are captured, as well as the speed index and page weight.

As we can see, despite some poor marks in the grading section, the peakhour.io website loads very quickly, its Largest Contentful Paint (LCP) is less than 1s, which is well below the target 2.5s that Google deems good. We've already covered them in our web vitals, which also defines ideal values for each metric, so we won't cover them again here. However, one thing to note is that Total Blocking Time is used as a proxy for First Input Delay, this is because FID measures the delay to a mouse click or key press, something hard to simulate in a synthetic test.
The Detail Section
Remember the sections immediately below the grade summaries? Now we're going to click on the 'Details' section. The part we want to highlight here is the Waterfall.

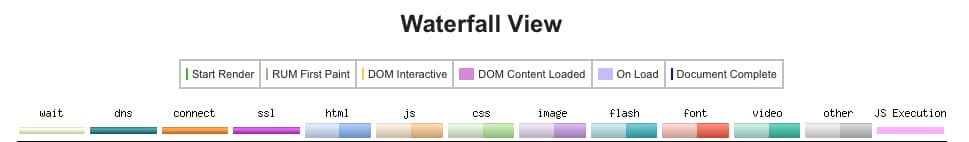
At the top of the waterfall chart is a colour key used for decoding the waterfall diagram. The key concepts are:
dns (Dark Green): This measures the time it takes for the browser to look up the location of your server.
connect (Orange): This measures the time taken to establish the TCP connection to download a resource. It should only appear on the first resource for a given host, remember the keep-alives grade, if that is turned off then there will be more connections here.
ssl (Dark Purple): Any resources that are loading from a secure website will need to be processed as such – the purple will signify how long it is taking to connect to that SSL item.
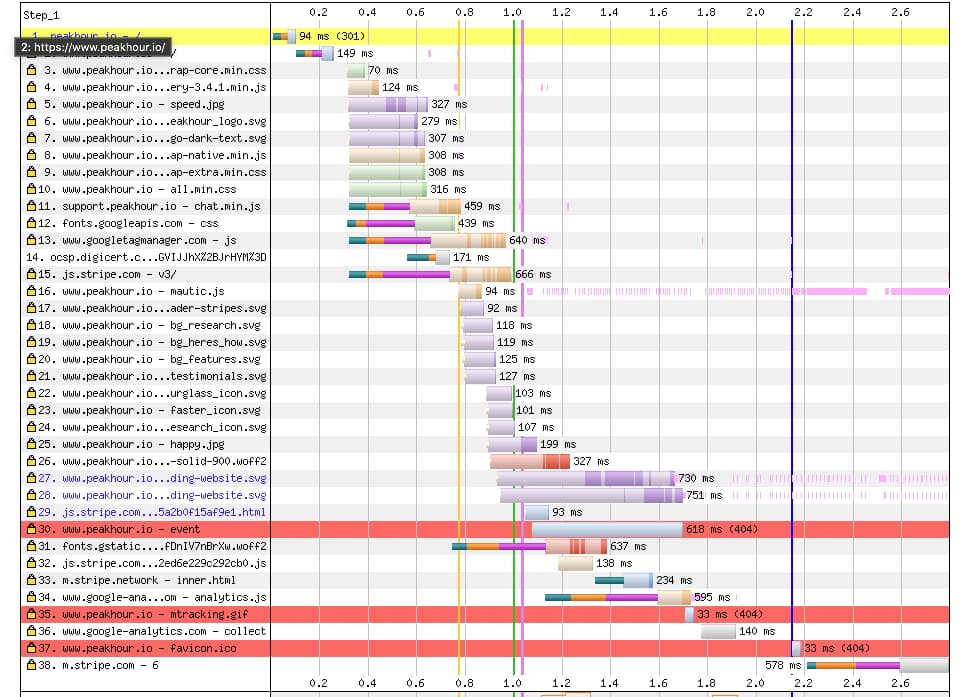
The Waterfall View
The waterfall is an easy to read view of the loading of your website, with all the resources listed in the order they're requested along with the time taken to load each resource. You can click on any resource to view the request/response headers, file size, protocol and more.

In the example above the first line has a yellow background, this signifies a redirect, the three lines towards the bottom with red backgrounds signify a 404 not found error, which need to be fixed. The colourful vertical lines indicate where major load events, like first paint, document loaded etc happen.
The other thing we would be looking for are any resources that take a long time to load. In our example the 2nd row, which is the main HTML document, only took 149ms, which is fast. However, a LOT of websites might take 2-5s to load the main document blowing their chance at a decent user experience before they've even started. The two resources here of main concern are rows 27 and 28. Two svg images that took around 3/4 of a second to load.
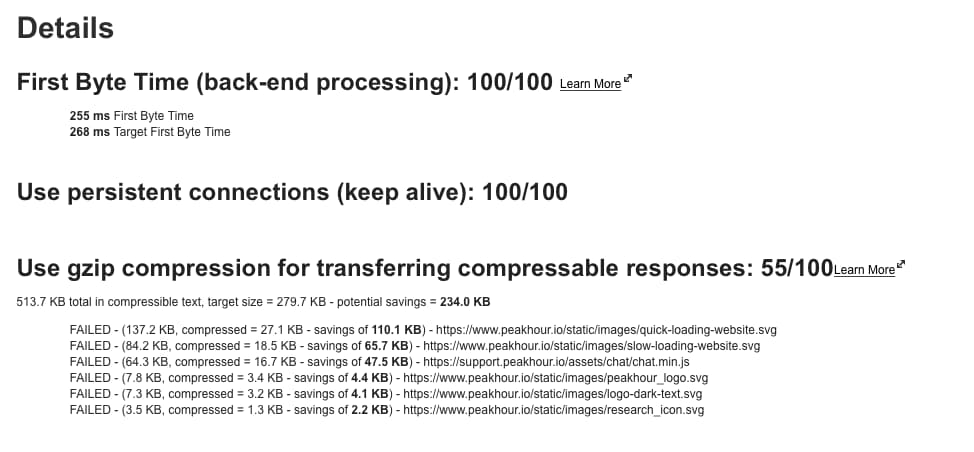
The Performance Review Section
The final section we're going to cover is the Performance Review section.

This section gives more detail for the performance grades at the top of the report. In the earlier example Peakhour.io scored poorly for Compress Transfer and now we can see why, we're not compressing svg images, something that can save 234kb of file downloads.
Summary
WebPageTest is a very useful and powerful tool that will give you detailed information enabling you to pinpoint where your website is performing poorly. There's a lot more you can do with this tool that we haven't specifically covered in this article, but you should now have enough knowledge to go and test your website with WebPageTest.org, understand how it performs, and check for some issues that can be actioned for performance.